Please provide a meta description and up to 5 key words or descriptions.
One column
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus. Quisque gravida nisl eu semper tristique. Morbi vel nisi congue nisi lobortis maximus eget vitae orci. Mauris ut pulvinar nisi. In justo ligula, pellentesque nec mauris sed, lobortis egestas risus. Nulla euismod cursus pretium. In rutrum, sem sed viverra commodo, nibh tellus tempus libero, lacinia luctus mi nulla nec purus. Sed quis faucibus diam. Ut egestas mauris sed convallis auctor. Duis feugiat sagittis ipsum, vitae sagittis augue maximus eget. Praesent vel lobortis nisi. Quisque lacinia neque elementum, convallis nisi at, pellentesque dolor. Donec porta dolor ante, et accumsan metus dictum non. Nulla vitae eros sit amet purus efficitur feugiat at lacinia neque. Pellentesque facilisis tincidunt sodales.
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus. Quisque gravida nisl eu semper tristique. Morbi vel nisi congue nisi lobortis maximus eget vitae orci. Mauris ut pulvinar nisi.
- In justo ligula, pellentesque nec mauris sed
- Lobortis egestas risus
- Nulla euismod cursus pretium
- In rutrum, sem sed viverra commodo
- Nibh tellus tempus libero, lacinia luctus mi nulla nec purus.
Spec – recommended maximum length of three paragraphs of text.
Two column
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.
Spec – keep the text for each column to a similar length to ensure it is visually balanced on the page
Two column
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.

Two column with images
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.
Spec – keep the text for each column to a similar length to ensure it is visually balanced on the page
Image – the ratios for images are 2:1 and 1:1. Images should be supplied at a minimum of 1,500px width and work in a landscape format. Alt text should be supplied for all images

Two column with images
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.

Two column with image left
Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium. Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue, venenatis dui aliquet congues.
Spec – body copy text should be no longer than 950 characters (including spaces) to ensure the layout with the image is balanced
Image – the image can be square or landscape. If landscape the image ratio needs to be based on multiples of the grid square size (68px). Images should be supplied at a minimum of 1,500px wide. Alt text should be supplied for all images
Two column with image right
Phasellus porttitor vulputate varius. Donec fringilla tincidunt metus, in efficitur eros laoreet id. Vivamus eget dui non libero feugiat eleifend a et neque. Curabitur augue felis, semper vitae ex non, feugiat hendrerit magna. Donec varius volutpat libero, ac feugiat orci euismod non. Mauris et mi hendrerit, luctus diam at, pharetra quam.
- Pellentesque pulvinar porta quam, ut varius ante posuere eu.
- Sed semper sodales lorem id iaculis.
- Maecenas tellus libero, fringilla sed erat at, aliquet pretium felis.
- Fusce suscipit, sapien eu tristique pellentesque, diam ante lobortis lacus
Spec – body copy text should be no longer than 950 characters (including spaces) to ensure the layout with the image is balanced
Image – the image can be square or landscape. If landscape the image ratio needs to be based on multiples of the grid square size (68px). Images should be supplied at a minimum of 1,500px wide. Alt text should be supplied for all images


Two column with image (1/3) and text (2/3)
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.
Spec – body copy text should be no longer than 650 characters (including spaces) to ensure the layout with the image is balanced
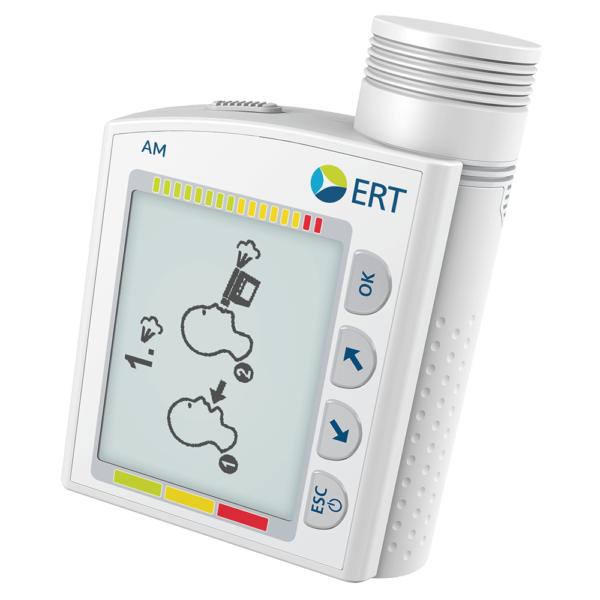
Image – images should be supplied as a square crop at a minimum of 1,500px width. If product images, they should be provided as PNGs with a transparent background. Alt text should be supplied for all images
Two column with text (2/3) and image (1/3)
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.
Spec – body copy text should be no longer than 650 characters (including spaces) to ensure the layout with the image is balanced
Image – images should be supplied as a square crop at a minimum of 1,500px width. If product images, they should be provided as PNGs with a transparent background. Alt text should be supplied for all images

Three column
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.
Spec – keep the text for each column to a similar length to ensure it is visually balanced on the page
Three column
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.
Three column
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo.

Three column with images
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus.
Spec – keep the text for each column to a similar length to ensure it is visually balanced on the page
Image – the ratio for images is 2:1. Images should be supplied at a minimum of 1,500px width and work in a landscape format. Alt text should be supplied for all images

Three column with images
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus.

Three column with images
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus.
Boxed content
Spec – the background can either be light grey or white, with the boxed content displaying in white or light grey respectively. Titles and body content should be a similar length to ensure it is visually balanced on the page. These can be used as 2 or 3 boxes per row. The titles can either have a colored background or not.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus test.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Boxed content
Spec – the background can either be light grey or white, with the boxed content displaying in white or light grey respectively. Titles and body content should be a similar length to ensure it is visually balanced on the page. These can be used as 2 or 3 boxes per row. The titles can either have a colored background or not.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Title
Sed tempus, neque vel laoreet imperdiet, orci metus euismod magna, eget euismod metus purus quis massa. Integer sit amet luctus felis. Pellentesque aliquam felis metus, nec pharetra erat luctus vitae.
Boxed content with icon
Spec – to be used for functional icons only. 4 or 6 items per row. Body content should be a maximum of 45 characters (including spaces) and be a similar length to ensure it is visually balanced on the page.
Visibility into your study
Reduced manual labor
Reduced manual labor
Visibility into your study
Reduced manual labor
Reduced manual labor
Boxed content with icon – 4 boxes
Spec – to be used for functional icons only. 4 items per row. Body content should be a maximum of 45 characters (including spaces) and be a similar length to ensure it is visually balanced on the page.
Device and solution training
Guided workflows with smart reminders and notifications
Multi language capability
24/7 patient support
Icon with link
Spec – to be used for brand icons only. Maximum of 3 items per row. Any new brand icons must be requested via the creative services team
Three column with tick
Three column with tick
Three column with tick
Spec – maximum character length 45 characters including spaces
Four column
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Spec – keep the text for each column to a similar length to ensure it is visually balanced on the page. The four column should only be used for short snippets of text.
Four column
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Four column
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Four column
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Four column with tick
Title with tick sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Spec – keep the text for each column to a similar length to ensure it is visually balanced on the page. The four column should only be used for short snippets of text.
Four column with tick
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Four column with tick
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Four column with tick
Vestibulum sagittis dolor vitae est fringilla, vel lobortis nulla tempus.
Feature block with icon
Spec – maximum character length of 325 including spaces.
Image – the image needs to have a transparent background, so works with either a brand icon or product. Product images to be supplied as PNG with transparent background. New brand icons to be supplied as an SVG. Alt text should be supplied for all images
This should only be used with one type or image – either an icon or product
Find out moreFeature block with icon
Quis tristique ligula pellentesque et. Phasellus porttitor vulputate varius. Donec fringilla tincidunt metus, in efficitur eros laoreet id. Vivamus eget dui non libero feugiat eleifend a et neque. Vivamus eget dui fringilla tincidunt non libero feugiat non ligula pellentesque et libero feugiat porttitor varius eleifend a et.
Find out more
Feature block with image
Quis tristique ligula pellentesque et. Phasellus porttitor vulputate varius. Donec fringilla tincidunt metus, in efficitur eros laoreet id. Vivamus eget dui non libero feugiat eleifend a et neque.
Find out more
Feature block with image
Quis tristique ligula pellentesque et. Phasellus porttitor vulputate varius. Donec fringilla tincidunt metus, in efficitur eros laoreet id. Vivamus eget dui non libero feugiat eleifend a et neque.
Find out moreTwo column lead-in with CTA. Add the short excerpt from each solution page here.
Spec – keep the text for each column to a similar length to ensure it is visually balanced on the page. Use this at the bottom of the page to lead viewers to the next page in your offerings.
Two column lead-in with CTA. Add the short excerpt from each solution page here.
Image
Image – larger images should be supplied at a minimum of 2,500px wide and should be in landscape format. Alt text should be supplied for all images

Full width image
Image – full width images should be supplied at a minimum of 2,500px wide and should be in landscape format and consider the unlocking grid to the right. Alt text should be supplied for all images
In page video
Spec – all videos are hosted on Vimeo. Unless for a specific reason, all videos should be produced to a 16:9 ratio
Video lightbox CTA – 150 characters (including spaces). The image thumbnail should be a square ratio and be supplied at a minimum width of 1,500px.
Video lightbox CTA in a two column
Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium. Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex.
Spec – maximum character length of 1,055 including spaces
Image – the image thumbnail should be a square ratio and be supplied at a minimum width of 1,500px. Alt text should be supplied for all images
Call to action. Can be dark purple, purple, grey or light grey. 150 characters (including spaces)
Supporting copy should be a maximum of 215 characters including spaces. Please make sure your call to actions are clear and concise.
Events Carousel
Team Member Carousel
Spec –
- Can only be used with a minimum of 3 team members
- Can only be used on a white background
Accordion
Spec – the accordion dropdown sections can contain:
- Formatted copy
- Links
- Left aligned images – Alt text should be supplied for all images
We would recommend no more than two paragraphs of text.
Images can be displayed, but they will be aligned left and can only be stacked with the text.
The accordion block can be used on all background colors: dark purple, purple, grey, and white
Click for example content section
Spec – the content of the accordion has no maximum character length, but we would recommend no more than two paragraphs of text. Images can be displayed, but they will be aligned left and can only be stacked with the text.
Nullam iaculis, est eget rutrum egestas, erat risus consectetur massa, eu mattis leo nunc eget enim. Vivamus vel urna quis elit vulputate mollis. Sed rutrum blandit massa ac ultrices. In molestie tortor est, quis maximus augue volutpat nec. Ut eget commodo erat. Maecenas lacus risus, faucibus et ligula vitae, pellentesque ultrices diam. Duis sit amet aliquam lorem. Curabitur ac porta mi, sit amet tristique lacus. Sed in placerat ipsum. Nunc efficitur blandit dignissim. Vivamus sodales tellus orci. Nunc id dictum lacus, quis fringilla erat. Suspendisse eu tincidunt diam. Curabitur fringilla imperdiet est, a imperdiet nulla vulputate feugiat.
- Cras orci nunc, consequat ac nibh viverra, semper bibendum ante
- Donec purus libero, rutrum ut nisl in, pulvinar efficitur orci
- Duis et imperdiet tellus
- In vitae placerat lorem, ac eleifend magna

When is it critical to use eCOA?
To receive high-quality, accurate data, it is critical to use eCOA in the following instances:
- When patients need to fill in a daily diary or assessment
- When the data that is captured supports a primary endpoint
- When monitoring treatment-related suicidal ideation and behavior (SIB)
- When integrating data with another data source
When is it recommended to use eCOA?
To reduce the data burden and receive consistent, high-quality data, we recommend using eCOA in the following scenarios:
- During oncology trials, to support the treatment’s efficacy with additional PRO information
- In large-scale studies, e.g., across diverse populations and in multiple countries
- For assessments that require complex calculations or scoring
Paper or eCOA, which one should I choose?
Take a look at the FAQ above about when it’s critical or recommended to use eCOA. It’s also important to remember that eCOA delivers higher-quality data and more accurate results than paper data collection, avoiding, for example, transcription errors and inconsistent or conflicting data. eCOA enables real-time insights into patient safety and study performance, which is critical for sponsors. Check out this infographic for a comparison between paper and eCOA.
How do I implement or switch to eCOA?
Take a look at our Guide to implementing eCOA in clinical trials. And why not talk to our Science Team who are on hand to answer your questions about how to move forward with ePRO.
How does eCOA support patients at home?
With the acceleration of decentralized trials, patients are now more responsible than ever for collecting their data, making sure they capture it at the right time and that it’s high quality. eCOA is the ideal solution. Why is that? eCOA makes trials simple to take part in, fitting in with patients’ daily lives and other family or work commitments:
- Clario’s eCOA decentralizes trials. For patients this means fewer site visits, saving them time and making it much more convenient and simple to take part in a study
- Patients can also carry on seeing their clinician ‘face-to-face’ with Clario’s Virtual Video Visits
- It’s easy to collect multiple endpoints. Clario’s eCOA integrates with any connected device such as our at home PEF, blood glucose monitor or heart rate monitor
- Patients receive automatic reminders to complete their diary entries to help avoid missed diary entries
- Motivational and educational messaging encourages continued participation in the trial
- Patients can even take photos at home rather than having to travel to site, within the eCOA assessment, with eCOA Multimedia
Accordion Cards (White background only at the moment)
What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s
Why do we use it? Lorem Ipsum is simply dummyWhy do we use it?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s
Where can I get some? Lorem Ipsum is simply dummyWhere can I get some?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s
Tab box can be dark purple, grey or white
Spec – the tab box can contain:
- Formatted copy
- Links
- Left aligned images – Alt text should be supplied for all images
For a better customer experience we recommend keeping the content to a maximum of three paragraphs.

Vestibulum erat mauris, auctor ut semper quis, egestas ac justo
Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium. Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue. Quisque at egestas ligula, eu scelerisque nisi. Curabitur eu elit sit amet elit malesuada hendrerit. Nulla posuere egestas ullamcorper.
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium. Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue. Quisque at egestas ligula, eu scelerisque nisi. Curabitur eu elit sit amet elit malesuada hendrerit. Nulla posuere egestas ullamcorper.
Phasellus porttitor vulputate varius
Donec fringilla tincidunt metus, in efficitur eros laoreet id. Vivamus eget dui non libero feugiat eleifend a et neque. Curabitur augue felis, semper vitae ex non, feugiat hendrerit magna. Donec varius volutpat libero, ac feugiat orci euismod non. Mauris et mi hendrerit, luctus diam at, pharetra quam. Pellentesque pulvinar porta quam, ut varius ante posuere eu. Sed semper sodales lorem id iaculis. Maecenas tellus libero, fringilla sed erat at, aliquet pretium felis. Fusce suscipit, sapien eu tristique pellentesque, diam ante lobortis lacus, nec vulputate felis enim pulvinar leo. Sed ultricies vulputate felis, luctus porta neque congue eu. Quisque tincidunt malesuada odio, ac gravida quam suscipit at. Integer sed congue nunc. Vestibulum mollis rutrum pellentesque.
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium.
Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue. Quisque at egestas ligula, eu scelerisque nisi. Curabitur eu elit sit amet elit malesuada hendrerit. Nulla posuere egestas ullamcorper.
Tab box can be dark purple, grey or white
Spec – the tab box can contain:
- Formatted copy
- Links
- Left aligned images – Alt text should be supplied for all images
For a better customer experience we recommend keeping the content to a maximum of three paragraphs.

Vestibulum erat mauris, auctor ut semper quis, egestas ac justo
Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium. Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue. Quisque at egestas ligula, eu scelerisque nisi. Curabitur eu elit sit amet elit malesuada hendrerit. Nulla posuere egestas ullamcorper.
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium. Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue. Quisque at egestas ligula, eu scelerisque nisi. Curabitur eu elit sit amet elit malesuada hendrerit. Nulla posuere egestas ullamcorper.
Phasellus porttitor vulputate varius
Donec fringilla tincidunt metus, in efficitur eros laoreet id. Vivamus eget dui non libero feugiat eleifend a et neque. Curabitur augue felis, semper vitae ex non, feugiat hendrerit magna. Donec varius volutpat libero, ac feugiat orci euismod non. Mauris et mi hendrerit, luctus diam at, pharetra quam. Pellentesque pulvinar porta quam, ut varius ante posuere eu. Sed semper sodales lorem id iaculis. Maecenas tellus libero, fringilla sed erat at, aliquet pretium felis. Fusce suscipit, sapien eu tristique pellentesque, diam ante lobortis lacus, nec vulputate felis enim pulvinar leo. Sed ultricies vulputate felis, luctus porta neque congue eu. Quisque tincidunt malesuada odio, ac gravida quam suscipit at. Integer sed congue nunc. Vestibulum mollis rutrum pellentesque.
Praesent eu facilisis sem, in imperdiet metus. Vestibulum erat mauris, auctor ut semper quis, egestas ac justo. Nunc lobortis, purus quis lacinia ultricies, dui nisi tristique risus, at porttitor ipsum odio eget justo. Vivamus vitae tortor vel nisi aliquam dapibus sit amet quis eros. Nullam ipsum odio, malesuada nec consequat a, ultrices vel metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse condimentum erat quis urna pretium commodo. Curabitur ultricies varius nunc, ac bibendum justo porttitor pretium.
Morbi eu lorem sollicitudin, imperdiet ipsum finibus, fringilla erat. Maecenas sed tempor ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec id velit venenatis dui aliquet congue. Quisque at egestas ligula, eu scelerisque nisi. Curabitur eu elit sit amet elit malesuada hendrerit. Nulla posuere egestas ullamcorper.
Device carousel
Device Carousel Specs
Each product should have:
- Title: recommended length of 20 characters including spaces
- Description: recommended maximum length of 620 characters including spaces.
- Image: all product images should be supplied as PNGs with a transparent background.
- The image should be supplied as a square crop at a minimum of 1,500px wide.
- Alt text should be supplied for all images.
The description box can contain:
- Formatted copy
- Links
NOTE: We recommend only using this carousel for displaying products and their short descriptions. The description boxes are very limited in what we can add inside of them and the longer they get, the worse the user experience is on mobile devices.
Statistics - Sets of 3, 4, 6 statistics only.
Dark purple or grey
60k+
maximum character length (including spaces) of 70
90k+
mauris ut pulvinar nisi
12k+
vivamus vitae tortor vel nisi aliquam dapibus sit amet
Testimonial carousel
Specs:
Up to four testimonials can be added to the carousel.
Each testimonial includes:
- Testimonial - recommended no more than 360 characters including spaces
- Name and role (optional)
- Image (optional, if not included the unlocking grid will be displayed) - image to be supplied as square crop and at a minimum of 1,500px wide. Alt text should be supplied for all images
Resources
Specs:
- Can display initial 4 resources from our media library - more are shown when "Load more" is clicked
- Selection of resources is made by tagging the resource file with the solution area
- ex. if resource is tagged "Cardiac Safety" it will show on the Cardiac Safety page
eCOA Zoom In/Zoom Out
Optimal Digital Endpoint Selections of Movement in Parkinson’s disease
Evaluating Participant Burden: Electronic Patient-Reported Outcome Assessment Completion Time in Clinical Trials for Parkinson’s Disease
Within-session blood pressure variability in clinical trials
What's new
Specs:
- Can display up to three external publication posts: articles and blogs.
- These will be displayed like they are on the insights page and the titles can not be customized on a per page basis.
The Future Fit of Wearables for Patient-Centric Clinical Trials
Five Critical Qualities for Identifying a Partner to Globally Scale Ophthalmology Clinical Trials
New Benchmarks on Demographic Disparities in Pivotal Trials Supporting FDA-Approved Drugs and Biologics
People
Specs:
- Name, job title, bio - ensure a consistent length of bio to ensure it is visually balanced on the page
- Images should be supplied as a square crop at a minimum of 900px wide. All people images should be supplied with a grey background

Dr. Olga Bokeriya
Senior Cardiologist, Cardiac Safety

Dr. Alain Gay
Senior Cardiologist, Cardiac Safety

Dr. Fabian Chen
VP and Deputy CMO, Cardiac Safety

Vickas Patel, M.D., Ph.D.
Vice President and Chief Medical Officer, Cardiology
In page navigation
Solution category
Optional - Team, News, Customer support, Publications
Solution detail
Optional - Technical specs, Team, Customer support